По необходимости пришлось столкнуться с MODx, которого я раньше совсем-совсем не видел. Самую чуточку — сменить шаблоны на одном сайте. Первые впечатления — ужас-ужас. И эти люди запрещают мне ковыряться в носу говорят, что Друпал сложен для изучения! Я как открыл страницу управления элементами, да как увидел, что там в шаблоны могут вставляться и какие-то «Параметры», и «Чанки», и «Сниппеты», а потом еще и прочитал подсказку наверху, что, дескать, «Чанки — это куски (X)HTML-кода, используемые в неизменном виде в нескольких местах. Чтобы иметь возможность централизованно редактировать повторяющийся код, вынесите его в чанк. Чанки не могут прямо содержать исполняемый код, однако могут включать в себя вызовы сниппетов и/или параметров (TV), обеспечивающих динамическую логику.» (первый вопрос — а какого, собственно, нужны вообще эти чанки в качестве прослойки между сниппетами и шаблоном?), то совсем в осадок выпал… И желание изучать этот MODx пропало сразу… В общем, скорее всего, знатному MODx’еру будет смешно читать такое брюзжание, но факт есть факт — в свое время первый взгляд на Друпал не вызвал у меня такого непонимания и неприятия. А значит, я сделал правильный выбор. 🙂
Метка: верстка
Двойные стандарты
Всегда очень забавно видеть, как абсолютно аналогичные ситуации трактуются по разному в зависимости от субъективных факторов.
Применительно к верстке всегда принято ругать IE6, который давным-давно устарел, содержит кучу багов, а 50% времени, затрачиваемого на верстку шаблона, уходит на его подгонку под IE6. И тем смешнее видеть, например, вот такие баги в одном из «идолов» веб-разработки — FireFox. В общем и целом FF некорректно позиционирует элементы с position:absolute внутри блока fieldset, у которого стоит position:relative. Баг существует с 2008 года во всех версиях, включая новейший FF4 и особых подвижек в исправлении что-то не видать. Все остальные браузеры, включая приснопамятный IE6 (!!!), бага лишены и рендерят все правильно легко и непринужденно.
Но больше всего доставляют в этой ситуации рекомендации по решению проблемы: «Просто добавьте внутрь fieldset еще один div в качестве враппера для всех элементов и присваивайте position:relative именно ему». 🙂 По-моему, это прекрасно! Все баги все того же IE6 исправляются примерно также — типа, «добавьте тут враппер» или «вставьте тут zoom:1» — и за что мы только обижаемся на этот браузер? Ведь всего лишь какие-то мелочи просят сделать… А мы тут, понимаешь, разнылись… 🙂
Браузеры — покой нам только снится…
Веб-разработчики спят и видят, когда можно будет не адаптировать сайты под старые браузеры, типа IE6, Opera 9 или FF2 (в меньше степени, но все же — отсутствие «display: inline-block;» это печально). Бодрые отчеты говорят нам о том, что доля шестого эксплорера уже сильно меньше 10% и когда она наконец станет меньше 5% — можно будет смело на него забивать и вешать на своем сайте плашку «Обновите браузер».
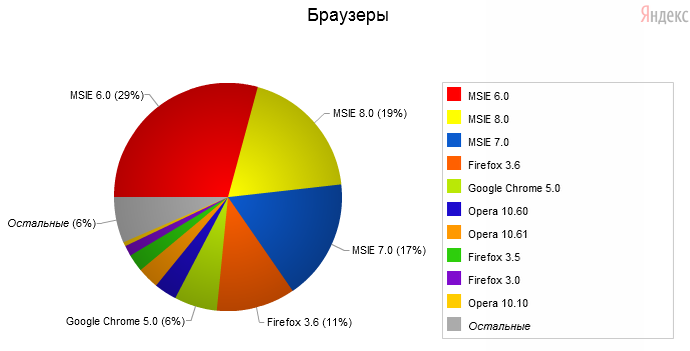
Однако, реальная практика показывает совсем другие цифры. Смотрю на примере двух своих сайтов — оба не имеют яркой ориентации на столичных пользователей, имеют много посетителей из регионов, только один собирает трафик с уклоном на гос.учреждения и органы власти, а другой — с уклоном на бизнес/корпоратив. И что же мы имеем по обоим? А имеем мы примерно одинаковую структуру:
И вид сей навевает (по сравнению с бодрыми отчетами, демонстрирующими «среднюю температуру по больнице») печаль и уныние. Ибо домашние пользователи — это конечно прекрасно, но если сайт ориентирован на корпоративную аудиторию и/или людей в гос.учреждениях/органах власти, то IE6 еще долго нужно будет брать в расчет, т.к. он вместе с Windows XP живее всех живых и спокойно поплевывает с высоты на всяких там конкурентов, включая свои же новые версии…
Одно утешение — эти самые новые версии все-таки суммарно его опережают. И девятую Оперу вместе со вторым Файрфоксом в расчет можно не принимать, что тоже неплохо.
Причуды прогресса
В HTML-элементе LI есть простое как два пальца свойство «value», которое просто и ненавязчиво позволяет установить номер элемента в нумерованном списке. Работает с любыми типами нумераций (например, с римскими числами тоже), ненапряжно устанавливается через JavaScript ( <элемент>.value=»10″ без каких-либо ухищрений), не создавая большого overhead’а и не сильно загрязняя код позволяет легко оперировать нумерацией, так как следующий элемент после того, которому мы установили value продолжает нумерацию от него (т.е. если в value поставили «5», то у следующего LI даже без установленного value сразу будет номер «6» и не важно, что было у предыдущих)… Одним словом — хорошее и полезное свойство, не вызывающее никаких спорных вопросов и, с моей точки зрения, не создающее проблем с точки зрения семантики.
Однако де, W3C решил несколько иначе и с HTML 4, а также во всех XHTML это свойство осуждается и валидный код можно получить только установив DOCTYPE в Transitional. Казалось бы — ну по любому, умные дяди решили так не зря и нам предлагают что-то более удобное, простое или хотя бы — более функциональное. Однако же, нам предлагают концепцию «CSS Counters«, которая, если в тезисах, состоит в следующем:
- Для хранения нумераций используются специальные переменные — их нужно обнулять перед использованием, одновременно декларируя, например:
ol {
counter-reset: section; /* Set the section counter to 0 */
list-style-type: none;
}
- Значения этих переменных локальны для каждого списка (!!!).
- Изменять значения этих переменных можно опять же либо через CSS-команду counter-reset, указывая конкретное значение, либо через counter-increment, чтобы увеличить его (например, на каждом пункте списка):
li {
counter-increment: section; /* Increments only this instance of the section counter */
} - Вставка непосредственно номеров элементов осуществляется через генерацию контента процедурами counters() и counter() в свойстве content в псевдоклассах :before и :after, например:
li:before {
content: counters(section, ".") " "; /* Adds the value of all instances of the section counter separated by a ".". */
}
Я как со всем этим ознакомился - даже пробовать не стал и тут же, плюнув, поставил Transitional. Потому что даже в минимальном варианте при настроенных соответствующим образом стилях мне нужно будет писать
<li style="counter-reset: my-counter 5;">
вместо
<li value="5">
При этом простое и семантичное свойство заменяется набором из костылей - каких-то процедур, вставкой контента, переменных, - которые добавили в CSS, предназначенный изначально тупо для оформления! И черт с ними с несовместимостями и т.п. - мне вполне достаточно, что созданный в :after и :before контент пользователь не сможет выделить и скопировать. И дело не в недостатках before/after - если на них делать то, для чего они и предназначены (например, уголки круглые навешивать на блоки), то таких проблем и не возникает. А вот если пытаться чесать ухо рукой пропущенной под коленкой...
В общем, я для себя приобрел отличный пример того, как не надо перебарщивать в попытках создать обще-большое-красивое-универсальное-замечательное решение для замены всего-на-свете. Иногда лучше оставить в покое имеющиеся мелочи, которые нормально работают и успешно справляются со своей задачей.
Internet Explorer убивает
В буквальном смысле — тем что тратит время жизни тем, что вынуждает бороться с его багами.
В данном конкретном случае столкнулся с багом, о котором до этого ни разу нигде не читал и не слышал. Более того, уже после решения проблемы поиском в Гугле так найти почти ничего и не смог. Хотя, возможно, плохо искал, так как ситуация достаточно неочевидная и нечастая… Примеры кода есть по ссылке приведенной ниже, а в тезисах суть следующая. Имеем div с содержимым, которому изначально присвоен некий скрывающий его со страницы класс, типа такого:
.ui-tabs-hide {
left:-15000px;
position:absolute;
top:-15000px;
visibility:hidden;
}
Потом посредством JavaScript этот класс с блока убирается, но содержащиеся внутри div’а таблицы остаются невидимыми (иногда частично — границы есть, а содержимого — нет, что уж совсем футуристично).
Описание проблемы с примерами дается тут — http://wiki.orbeon.com/forms/doc/contributor-guide/ie-bugs (пункты 2.1.4, 2.1.5). Сам столкнулся с этим багом при работе с модулем Tabs для Drupal, в котором все реализовано посредством JQuery UI Tabs. По приведенной ссылке предлагается вносить изменения в код JavaScript, но мне лезть во внутренности JQuery не хотелось (возможно, проблема решения в новых версиях JQuery UI Tabs, т.к. в комплекте модуля идет 1.6, но обновляться не хотелось, так как могли вылезти какие-нибудь новые грабли, связанные с несовместимостями самого Drupal’а, а мне срочно надо было решить вопрос), поэтому подумал и добавил в вышеприведенный класс для скрывания блока строчку «display: none;«, что полностью решило проблему и IE6/7 стали нормально отображать таблицу внутри div’а.